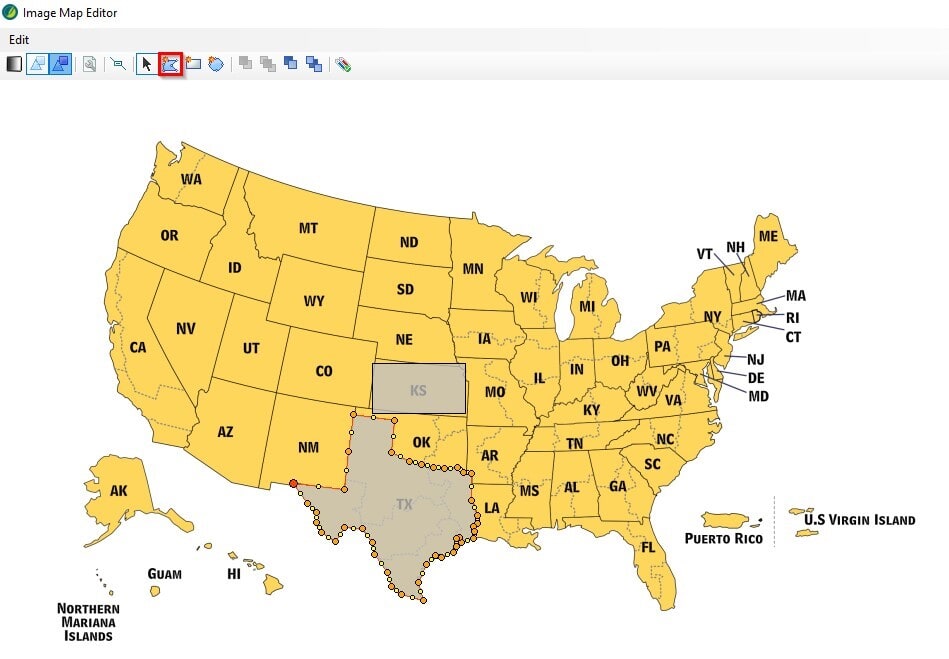
To create a clickable map on a website – for example, to create a world map for an company with several international distribution centers – imagemaps have been the traditional solution: bitmaps with linked “hotspots” written in HTML. While this works, imagemaps have several significant limitations in modern web design. Creating image maps by hand can be tricky. Use an image editor to identify each point in your map and then create the proper markup for it. Most HTML tools include utilities to help you make image maps. If you take advantage of such a tool, you can create image maps quickly and with few errors. Exercise caution when using image maps.
- Load Image Map From Htmlresponsive Image Map Creator Download
- Load Image Map From Htmlresponsive Image Map Creator Minecraft
- Image Map Html5
- Load Image Map From Htmlresponsive Image Map Creator Software
- Html Image Map Creator
Load Image Map From Htmlresponsive Image Map Creator Download
- X-Map is a nice free image map generator software for Windows. It is a straightforward software to create image maps and to generate respective HTML code. It also lets you save image map locally in a supported file format.
- Slideshow Slideshow Gallery Modal Images Lightbox Responsive Image Grid Image Grid Tab Gallery Image Overlay Fade Image Overlay Slide Image Overlay Zoom Image Overlay Title Image Overlay Icon Image Effects Black and White Image Image Text Image Text Blocks Transparent Image Text Full Page Image Form on Image Hero Image Blur Background Image.
- The HTML map tag defines an image map. An image map is an image with clickable areas. The areas are defined with one or more tags. Try to click on the computer, phone, or the cup of coffee in the image below.
Contents
Image Map HTML: Main Tips
- Using HTML
maptags, you can create a clickable map. - By clicking the HTML map area, the user will open links provided.
- The clickable places are defined using
<area>elements. - You cannot skip the ending tag when creating an HTML image map.
How to Create a Clickable Map

Nodus 1.8minecraft clients. The map tags define an HTML image map. It is an image with clickable areas associated with links:

Note: when creating an image map, HTML <img> element must be included to specify the image you will place the links in.
Pros- Simplistic design (no unnecessary information)
- High-quality courses (even the free ones)
- Variety of features
- Nanodegree programs
- Suitable for enterprises
- Paid certificates of completion
- Professional service
- Flexible timetables
- A variety of features to choose from
- Professional certificates of completion
- University-level courses
- Multiple Online degree programs
- Great user experience
- Offers quality content
- Very transparent with their pricing
 Main Features
Main Features
Load Image Map From Htmlresponsive Image Map Creator Minecraft
- Free certificates of completion
- Focused on data science skills
- Flexible learning timetable
Using the <area> Tag
Image Map Html5
To define the clickable places in an image map, you can use HTML <area> elements. This element is a child of <map> and can only be used within it.
One HTML image map can have multiple <area> elements, each with their own hyperlink. HTML <area> elements can be specified using four attributes:
| Attribute | Definition |
|---|---|
| shape | The shape of the HTML area: a rectangle, a circle, or a polygon |
| coords | The coordinates of the clickable area |
| alt | The alternative text to display if the image doesn't load |
| href | The URL address for the hyperlink |
The name Attribute
If you wish to create a clickable image map, HTML <map> tags should also include a <name> attribute. It is required to properly link the map with the image: Perugia 1920 kitsempty spaces the blog example.
HTML map tags also support all the global attributes. However, if you're using the global id attribute, you need to make sure it matches the name.
Note: the <name> attribute cannot be empty or contain spaces. Welcome to the rigs of rods police department!!!!!!home.
Browser support
Load Image Map From Htmlresponsive Image Map Creator Software
Mobile browser support

Html Image Map Creator
